2022年6月初更新:
充值:这个地方不是送的20美金的券吗,按照这个扣款进度,20美金大概能用一年。
但是后期数据量增加了,费用可能也会相应的增加,所以我还是想怎么样给他充一个钱。
今天在翻它这个后台的时候看见可以用PayPal来付款,我就尝试了一下,结果还真把PayPal里面以前挣来的广告费给转过来了,灰常nice。又在在https://paywithmoon.com/上面申请了虚拟信用卡,再绑定到PayPal上面,又付款成功,一共付了20美金,解决了后顾之忧!
有成效,非常可以的!
2022年8月18日更新:如何使用菜单图标(已经启用菜单图标)
具体方法:
一、WP后台–插件–安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
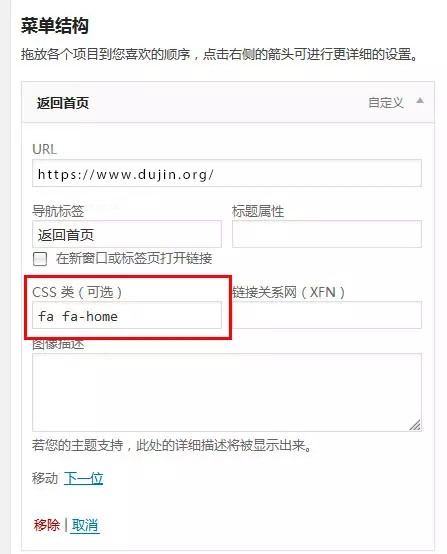
二、WP后台—外观—菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:

如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。(虽然早已知晓,留一份做记录,免得忘记!)
图标字体选择器名称,打开此页查看:http://www.fontawesome.com.cn/
点开一个认为合适的图标字体,在下会显示类似:
<i class="fa fa-home"></i>
只需在菜单CSS类中输入fa fa-home就可以了。
那然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
如果认为上面插件提供的图标字体不符合自己的要求(其实这套Font Awesome图标字体早已烂大街),还可以自己做一套更加个性化的图标字体。
图标字体在线制作:https://icomoon.io/app/#/select